Reduzindo custos e
melhorando a experiência
do cliente por meio de uma Central de Autoatendimento




Responsabilidades
- Experiência do usuário
- Design de interfaces
- Análise de dados
- Desenvolvimento de protótipos
- Testes e pesquisas com usuários

Resultados
- Chamadas realizadas nos canais de atendimento diminuíram em 41%
- Possibilidade de receber feedback dos usuários em relação à qualidade do conteúdo na central de ajuda
- Nota de satisfação com a central de ajuda subiu de 2 para 7 (de 1 a 10)
O projeto
O projeto nasceu com a necessidade de redesenhar a Central de Ajuda, que estava em uma plataforma diferente do resto do e-commerce Compra Certa. Nesse cenário, o usuário era forçado a logar duas vezes para conseguir ajuda, além de outras limitações técnicas e custo elevado da plataforma.
Com essa mudança, se viu a oportunidade de melhorar a Central de Ajuda e diminuir o número de chamadas abertas através do telefone, chat e e-mail, incentivando o uso de ferramentas self-service.
Objetivos do projeto
- Aumento na adoção do autoatendimento: criar incentivos e recursos atrativos para encorajar os usuários a resolverem suas dúvidas por conta própria, reduzindo o número de consultas por telefone, chat e e-mail.
- Integração: Redesenhar a central de ajuda para integrá-la à mesma plataforma do e-commerce, garantindo uma experiência coesa para os usuários.
- Monitoramento e análise de resultados: medir o impacto das mudanças na central de ajuda e identificar oportunidades contínuas de melhoria.
Discovery
Levantamos quais eram as dúvidas que geravam ligações, chamadas no chat e e-mails e mapeamos as soluções que o mercado utilizava para compreender melhor os problemas da central de ajuda anterior.
Em busca de métricas
Como não possuíamos métricas da antiga central de ajuda, voltamos nosso foco para as métricas do call center e da plataforma de chat e e-mails.
Por motivos burocráticos, não poderíamos ter acesso ao número de ligações telefônicas. Mesmo com essas limitações, conseguimos um ótimo ponto de partida.
Principais motivos de chamadas
- Prazo de entrega
- Cancelamento de produto
- Atendimento interrompido
- Problemas com entrega
- Informações sobre produto, pedido ou compra
- Troca de produtos
- Reclamação sobre entrega fora do prazo
- Assistência técnica ou instalação
- Situação do pedido
- Dúvidas no fechamento da compra
Número de chamadas
Novembro
Chat: 7712
E-mail: 2374
Dezembro
Chat: 10649
E-mail: 2009
Janeiro
Chat: 8707
E-mail: 1386
Com essas informações, além de notarmos a necessidade de melhora da experiência do pós-venda, conseguimos definir quais eram as principais dúvidas do usuário para dar ênfase na central de ajuda.
Shadowing
Ouvimos as dúvidas e reclamações dos solicitantes, assim como as soluções que os atendentes ofereciam. Nessa interação conseguimos validar novamente os principais problemas e detectar oportunidades de melhorias no modelo de negócio e no e-commerce:
- Existem muitos problemas com a logística, é necessário prestar atenção nisso;
- Os usuários tem muitas dúvidas técnicas sobre os produtos, logo, não apenas o conteúdo das páginas precisa melhorar como também o direcionamento para as principais dúvidas;
- O usuário não entende que existe a possibilidade de pagar com mais de um cartão. Após essa informação, aplicamos a frase “pague com mais de um cartão” e aumentamos a conversão de vendas nessa modalidade sem canibalizar as outras formas de pagamento;
- Existem itens que aparecem disponíveis no site, mas que não estão disponíveis para a região do usuário. Isso causa confusão e perda de vendas. Implantamos um aviso na página do produto, com um formulário de “avise-me quando estiver disponível” para diminuir essa frustração.
- Os usuários não enxergam valor na garantia estendida. É necessário repensar a apresentação dela ou a proposta em sua totalidade.
Benchmark
Para verificar como o mercado se propõe a solucionar os problemas dos usuários através das centrais de ajuda online, os seguintes sites foram observados:
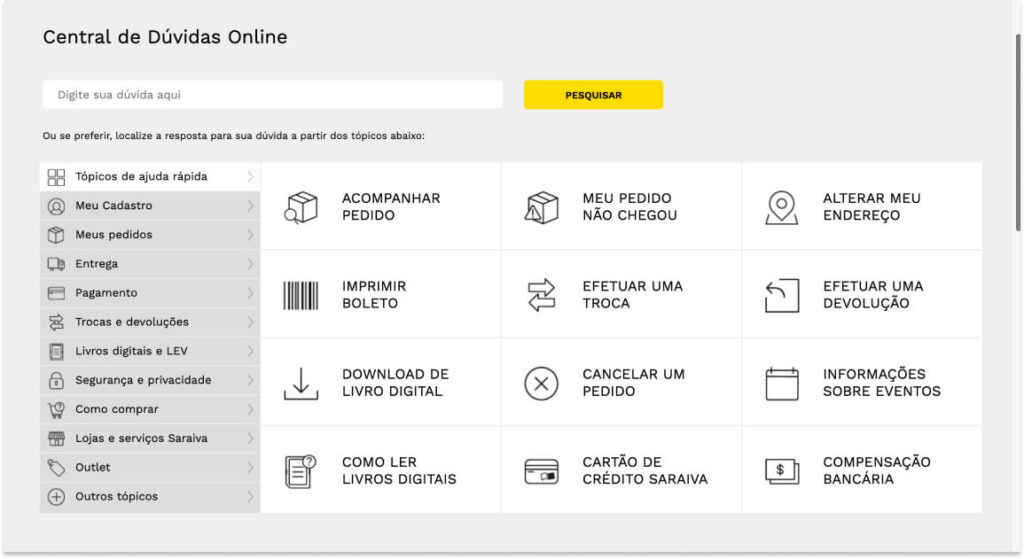
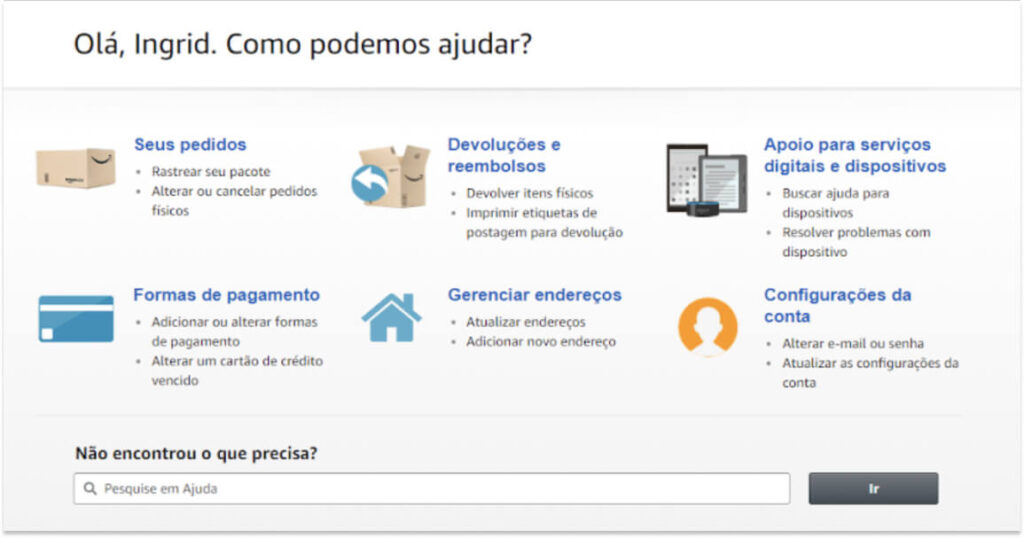
Saraiva e eBay: acesso rápido e navegação instintiva
Tanto a Saraiva quanto o eBay são ótimos exemplos de arquitetura de informação. As categorias e subcategorias são claras e as respostas estão sempre a três cliques do usuário. O foco em tópicos de ajuda rápida são, sem dúvida, uma mão na roda.


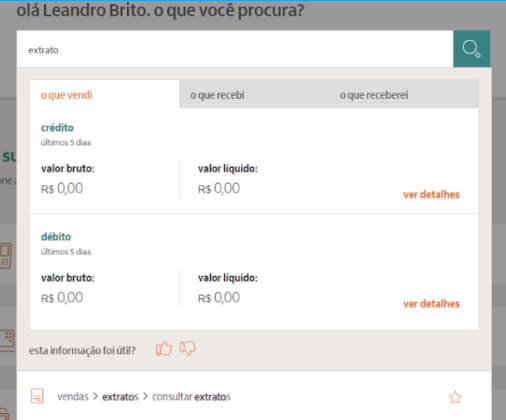
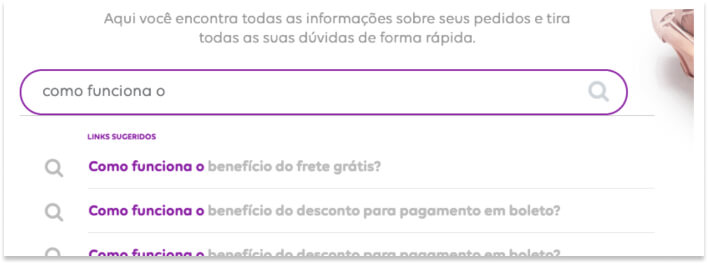
Google Play e Rede: busca inteligente
Ambos os sites apostam em buscas avançadas e com grande precisão. A busca da Rede vai além e já traz as informações diretamente no autocomplete, respondendo às dúvidas do usuário sem que ele precise navegar para outra página.


Analisando a antiga central de ajuda
Na antiga central de ajuda as dúvidas frequentes não faziam muito sentido (ex: termos e condições de uso como primeira “dúvida” frequente) e a busca não era inteligente.


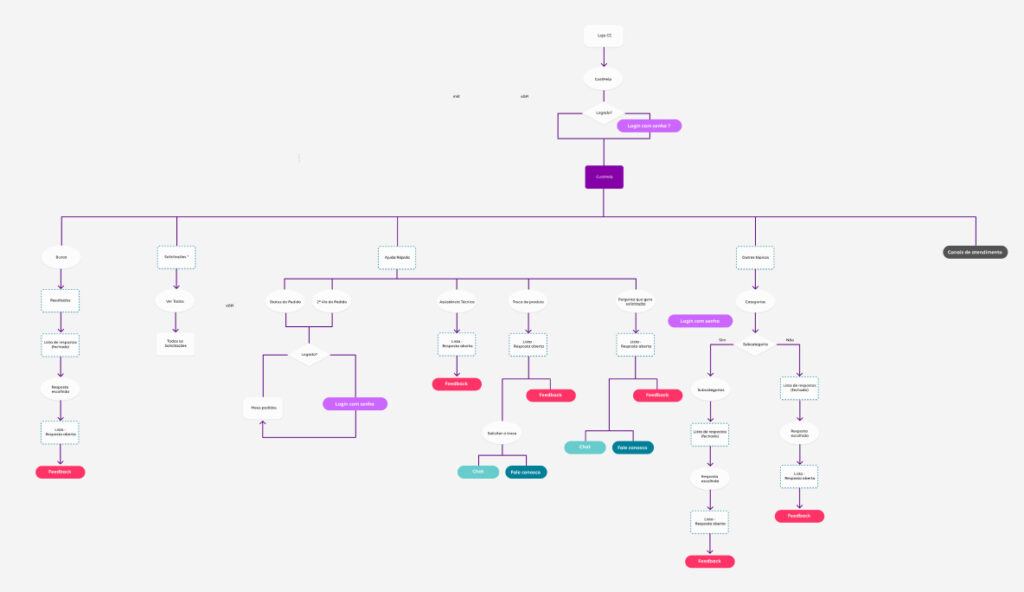
Fizemos também um estudo do fluxo da antiga central de ajuda, para garantir que não esqueceríamos nenhuma página necessária, e também ter noção dos problemas que ela possuía na estrutura.
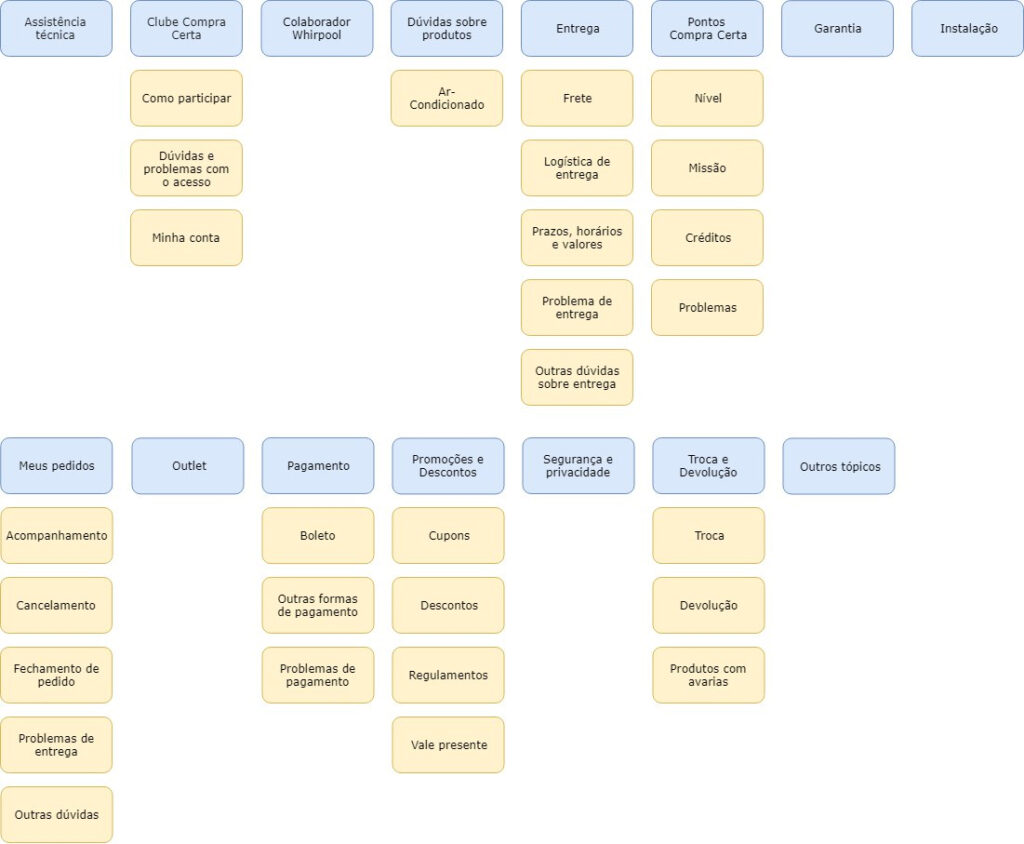
Categorizando as perguntas
Após entendermos a antiga central de ajuda e notar que um dos maiores problemas dela era a arquitetura de informação, que acabava confundindo o usuário. Percebemos a necessidade de recategorizar o conteúdo dentro dela. Extraímos todos as perguntas existentes na central e as aplicamos em uma tabela, onde definimos uma nova categoria para cada uma.

Com as categorias definidas, decidimos agrupar algumas delas, criar subcategorias e testar a taxonomia que usamos para elas com nossos usuários.

Nova arquitetura de informação
Com as categorias e subcategorias definidas, era hora de criar a nova arquitetura de informação do site e definir quais páginas e features seriam necessárias, assim como o fluxo de navegação entre elas.

Os momentos do usuário
Notamos que, como a central de ajuda agora estava dentro da mesma plataforma que o e-commerce, seria possível acessar as informações do usuário e saber em que momento ele estaria no fluxo de compra.
Os momentos existentes eram: não logado/não membro, pesquisando/comprando e aguardando o pedido. Tendo isso em mente, poderíamos detectar em que momento o usuário estaria e aplicar os tópicos mais necessários para a situação, com atalhos para acesso rápido.

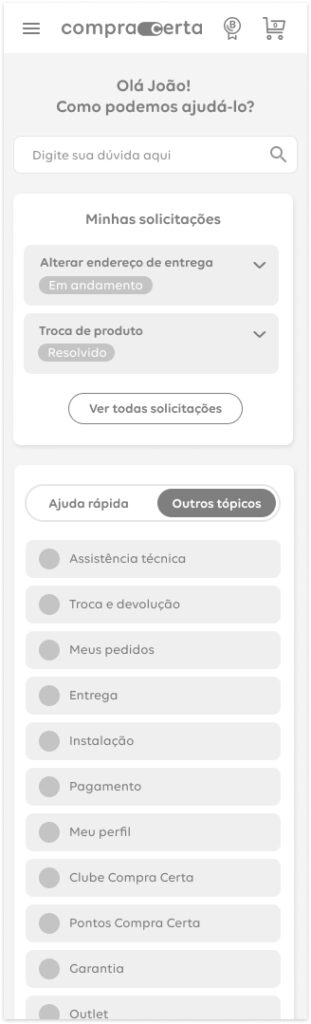
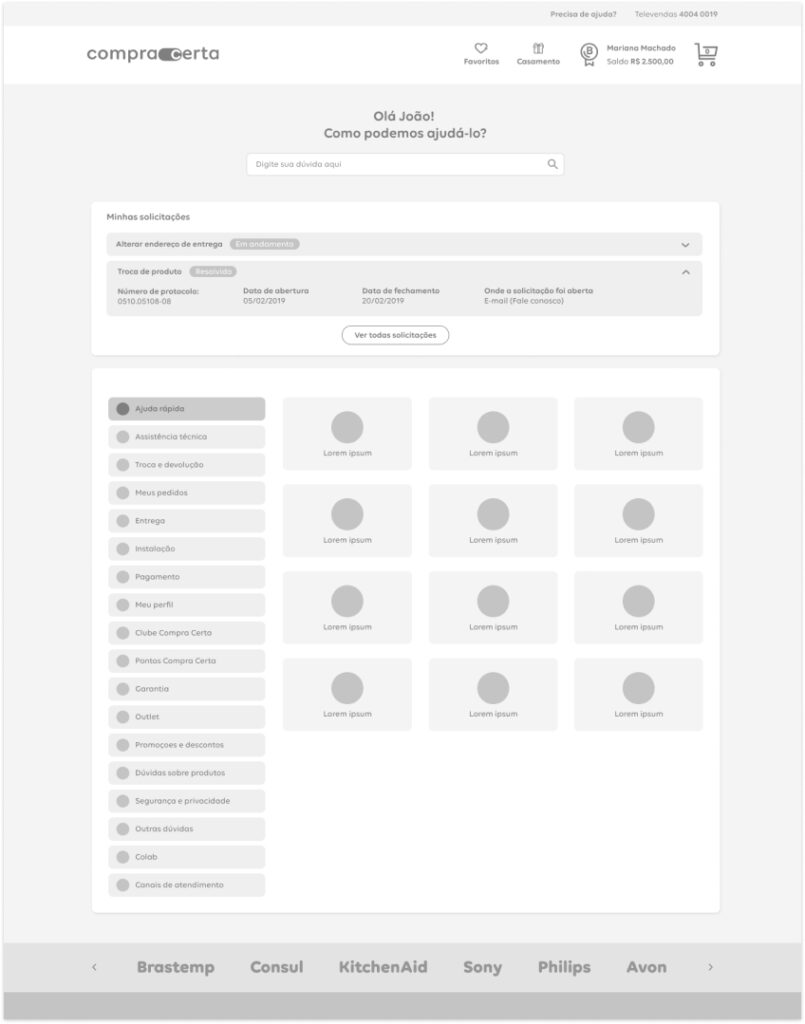
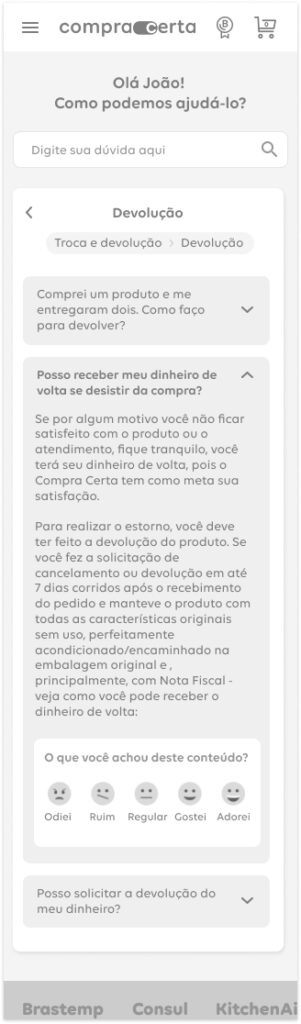
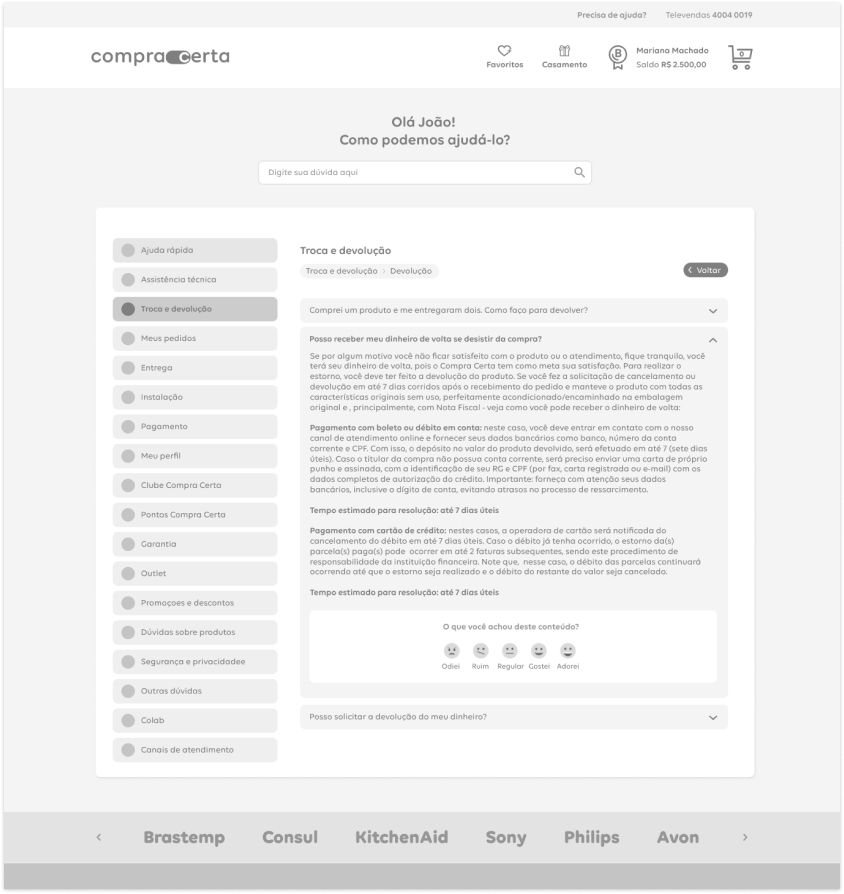
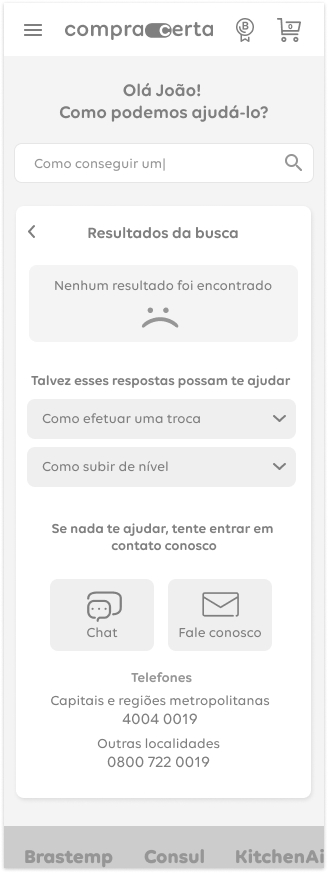
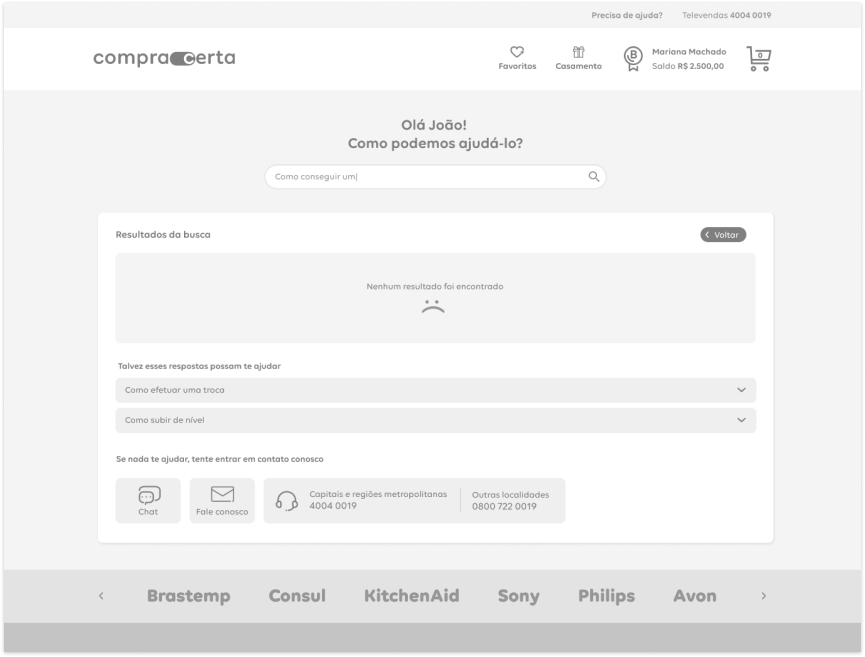
Criando a nova experiência
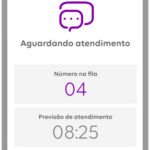
Na nova experiência mantivemos a busca como principal foco e a situação das últimas solicitações abertas em evidência.
A aba de ajuda rápida seria contextualizada conforme o momento de compra do usuário e traria as respostas para as dúvidas que mais geravam chamadas.
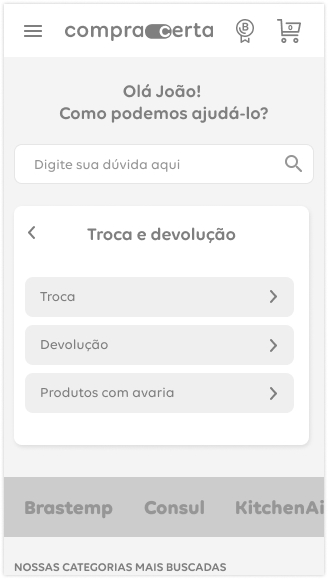
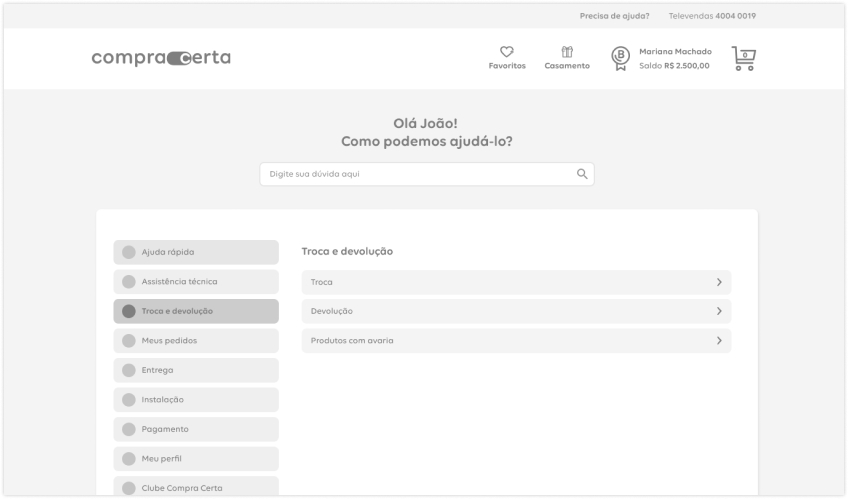
Subcategorias
As subcategorias no mobile aparecem dentro do mesmo bloco que antes estavam as categorias, no desktop a sensação é de estar navegando em um painel aberto. Isso aumenta a segurança do usuário, que passa a se sentir a vontade de explorar os conteúdos.
Qualidade de conteúdo
No fim, o conteúdo da central de ajuda é o aspecto mais crucial quando se trata de esclarecer dúvidas dos usuários e por isso, estabelecemos um novo KPI para o futuro: qualidade do conteúdo.
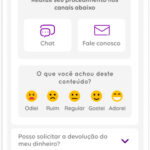
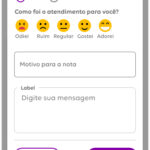
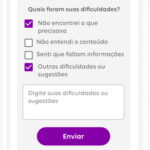
Consideraríamos a opinião dos usuários sobre cada resposta, permitindo que eles a avaliassem em uma escala de 1 a 5. Essa abordagem baseada em feedback nos ajudaria a melhorar continuamente o conteúdo e oferecer melhor assistência aos usuários.
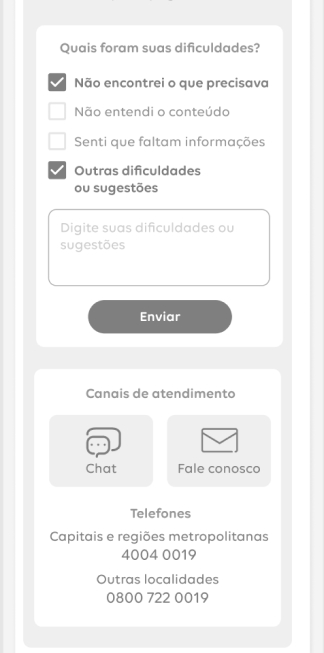
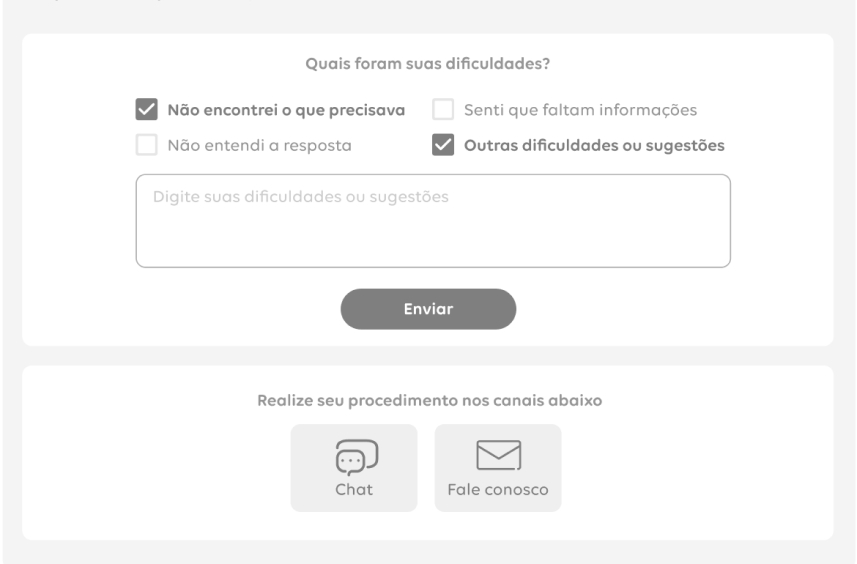
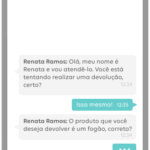
Caso um usuário fornecesse uma classificação média ou inferior, passaríamos para um segundo passo onde eles poderiam dar feedback sobre o que não gostaram ou o que achavam que estava faltando no conteúdo.
Nesse ponto, forneceríamos opções para entrar em contato diretamente com a empresa, ali mesmo na plataforma. Essa abordagem tinha como objetivo coletar feedbacks e abordar imediatamente qualquer preocupação ou problemas levantados pelos usuários.
<span data-metadata=""><span data-buffer="">Busca a prova de falhas
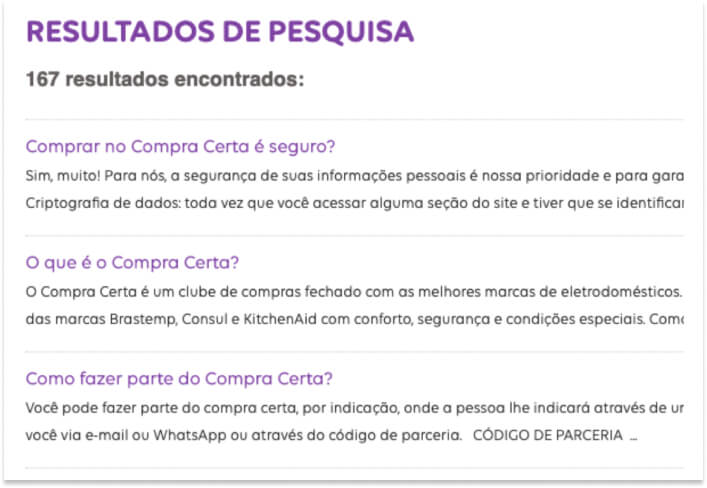
Estabelecemos que, se a pesquisa não encontrasse resultados relevantes, ela forneceria ao usuário as perguntas mais frequentes relacionadas à sua situação atual e os meios para entrar em contato com a empresa.
Essa abordagem visava oferecer soluções alternativas e assistência aos usuários, mesmo na ausência de correspondências diretas na pesquisa, garantindo uma experiência positiva para o usuário e prevenindo a frustração.
Ganhos da nova experiência
Diminuição no número de chamadas
Com a nova central de autoatendimento, nosso cliente notou a diminuição de 41% no número de chamadas realizadas em seus canais de atendimento, gerando uma economia significativa em relação a seus custos anteriores.
Feedback de conteúdo
Com a possibilidade dos usuários avaliarem a qualidade das respostas oferecidas na central de autoatendimento, será possível analisar e refinar o conteúdo disponível, reduzindo ainda mais os custos.
Usuários mais satisfeitos
Coletamos no início do projeto a nota de satisfação dos clientes em relação à central de ajuda. Com uma nota de 1 a 10, inicialmente a central possuía nota 2. Após o lançamento da nossa nova central, a nota de satisfação subiu para 7.
Próximos passos
Agrupar as categorias em “macro-categorias” e testá-las
Levantamos a hipótese que algumas categorias poderiam ser agrupadas, diminuindo a poluição visual na navegação, facilitando o encontro de respostas.
Validando a qualidade das respostas e incluindo outros tipos de mídia
Seria necessário analisar periodicamente a qualidade das respostas da central de ajuda. Além disso, seria interessante usar outros formatos de mídia, como imagens e vídeos para auxiliar o usuário na resolução de seu problema.
Identificar e resolver problemas antes que eles aconteçam
Muitos dos problemas que os usuários tentam resolver ao contatar a central de ajuda podem ser evitados se analisarmos a experiência da compra. Prevenção de erros é a melhor forma de diminuirmos os problemas dos usuários.
Acredita que posso te ajudar?
Vamos conversar!

leandro.mont@outlook.com.br

+55 (11) 98486-1888