Responsabilidades
- Experiência do usuário
- Design de interfaces
- Análise de dados
- Desenvolvimento de protótipos
- Criação e manutenção de Design System
- Testes e pesquisas com usuários

Resultados
- Tempo médio de consultas diminuiu de 21 minutos para 14 minutos, sem afetar a avaliação dos usuários
- Número de consultas diárias por médico subiu de 23 para 34
- Produtividade do time aumentou: throughput em 48% e lead time em 37%
- Avaliação média da satisfação dos médicos com nosso produto subiu de 7 para 9
O projeto
A Duo System é uma empresa de soluções de saúde digital com diversos produtos focados em telemedicina e gestão de clínicas e hospitais (incluindo a rede pública de saúde).
Trabalhei em vários produtos da empresa, mas meu principal foco foi a sua solução de Telemedicina conhecida como TeleMed24h. Com a chegada do Covid-19, a solução ganhou destaque e precisou enfrentar os novos desafios trazidos pela pandemia.

Desafios inicias
Após conversar com o time, entender a empresa e seus produtos, comecei a levantar os principais desafios já conhecidos da solução e identifiquei os seguintes pontos:

-
Produto complexo: por se tratar de um produto voltado para a saúde, o sistema naturalmente já é complexo, sendo necessário estar bem próximo dos médicos e funcionários que o utilizam e entender os motivos por trás de cada funcionalidade.
-
Rede pública vs privada: o produto deve ser flexível para funcionar para a rede pública e privada de saúde, que possuem processos de trabalho totalmente diferentes.
-
Dados sensíveis dos pacientes: é necessário garantir total segurança e privacidade das informações coletadas, já que as informações do sistema são essenciais para o tratamento correto dos pacientes.
-
Sobrecarga de atendimento: a pandemia impactou os sistemas de saúde e o número de atendimentos causavam grandes filas. Foi preciso trabalhar com o corpo médico para garantir que o sistema conseguisse classificar corretamente os pacientes e oferecer atendimento mais rápido para casos emergenciais, além disso, diminuir o tempo de atendimento sem afetar sua qualidade se tornou muito importante.
Mapeando a aplicação
Criamos um board com todas a features e um mapa de navegação entre elas e depois, conversamos com o time para entender quais eram as principais reclamações e problemas de cada uma.
Coletamos também alguns dados da plataforma atual, para servirem como base de comparação, como avaliação média das consultas e Taxa de Happiness (framework H.E.A.R.T).
Jornada de usuário e Personas
Após entender as pessoas que usavam nosso produto e como era a jornada de cada um, identificamos 4 perfis: médico, enfermeiro, paciente e gestor.

Após coletarmos dados disponíveis do nosso banco de usuários e conversarmos com usuários reais de cada perfil, definimos algumas personas.
Com elas em mãos, desenharmos as jornadas de cada uma, conversando com o time e usuários a fim de pontuar em que momento do produto as frustrações e objetivos ocorriam e como elas se interligavam.
Levantando as certezas, dúvidas e suposições
Realizamos um workshop com o time e stakeholders para levantar nossas Certezas, Dúvidas e Suposições. Esse momento foi crucial para alinharmos os conhecimentos do time, coletarmos informações e entender o que não estava claro. As ideias e questões que surgiram se tornariam hipóteses e objetos de pesquisa.
Conversando com nossos usuários
Para entender mais a fundo o dia a dia das pessoas que usavam o produto, montei um roteiro de entrevista focado em entender como é o processo de atendimento por telemedicina e conversei com médicos e enfermeiros que usavam nosso produto diariamente.
Aqui consegui identificar novos problemas, além de sanar algumas dúvidas que levantamos durante o workshop.
Um novo Design System
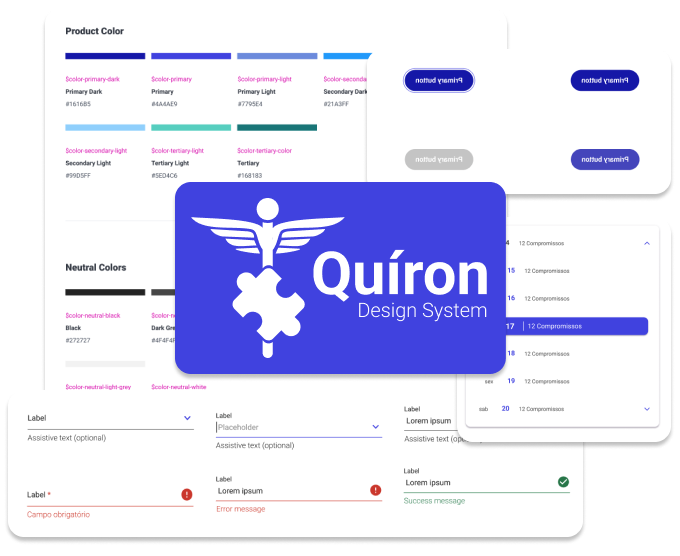
Com a oportunidade de criarmos uma nova interface, decidimos desenvolver um novo Design System. Para agilizar o processo, usamos o Google Material como ponto inicial e modificamos os componentes conforme a nossa necessidade.
Aqui fiquei responsável por garantir que o Design System fosse construído de forma ágil, viável, acessível e permitisse customização.

Criando uma nova experiência de teleatendimento
Com o novo Design System definido as informação coletadas, estávamos prontos para começar a desenhar uma experiência de teleatendimento mais eficiente.
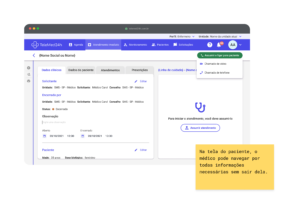
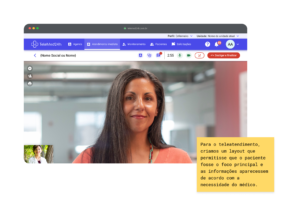
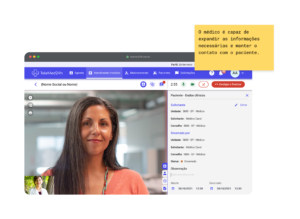
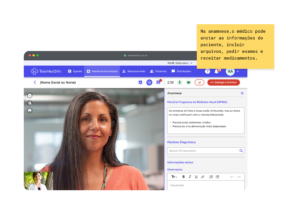
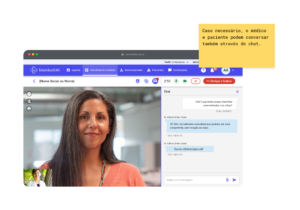
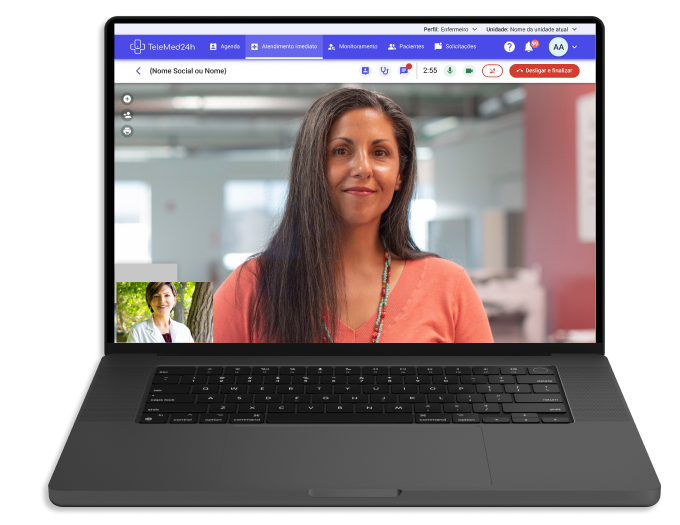
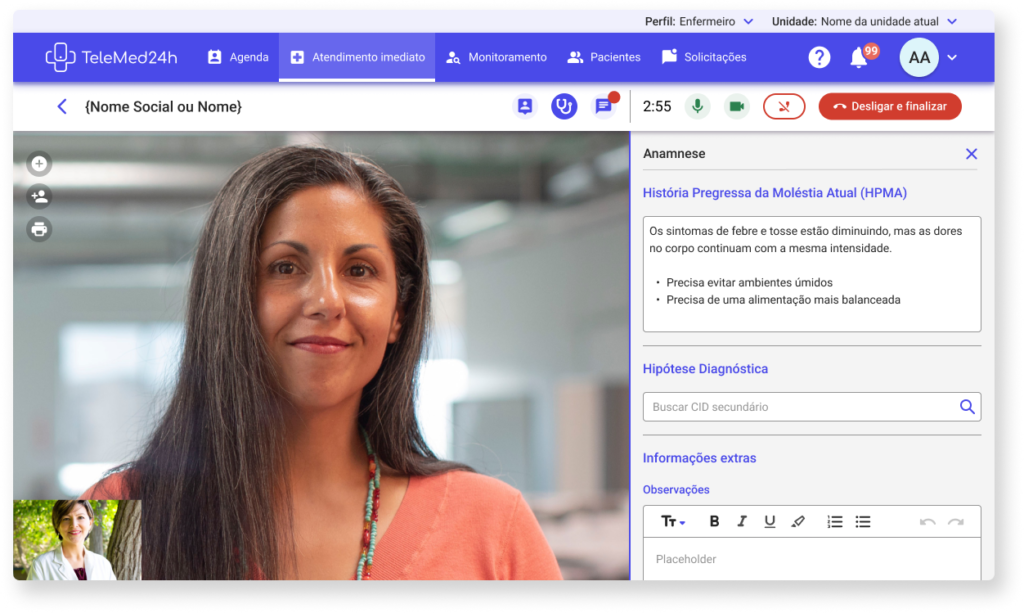
Tela de teleatendimento
A tela principal do fluxo de teleatendimento era a de chamada com o paciente. Nela, o médico deveria conseguir conversar por vídeo com o paciente, visualizar dados de saúde, histórico e dados pessoais do paciente, além de anotar as informações coletadas durante o atendimento.

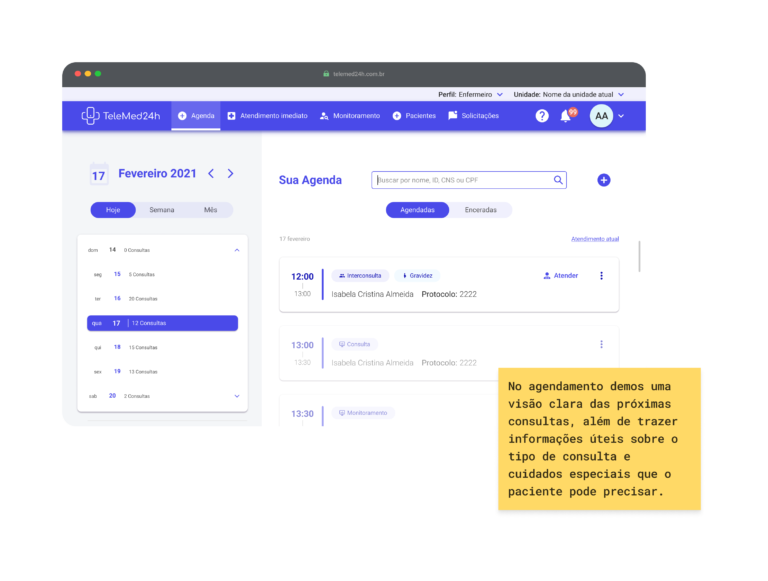
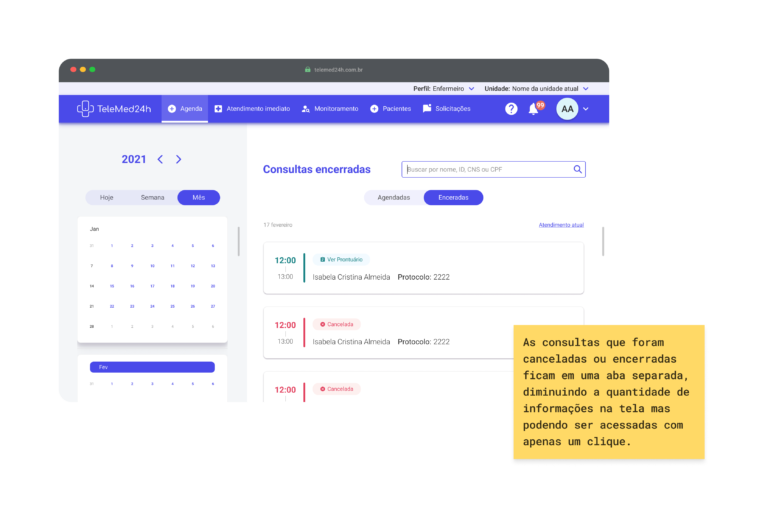
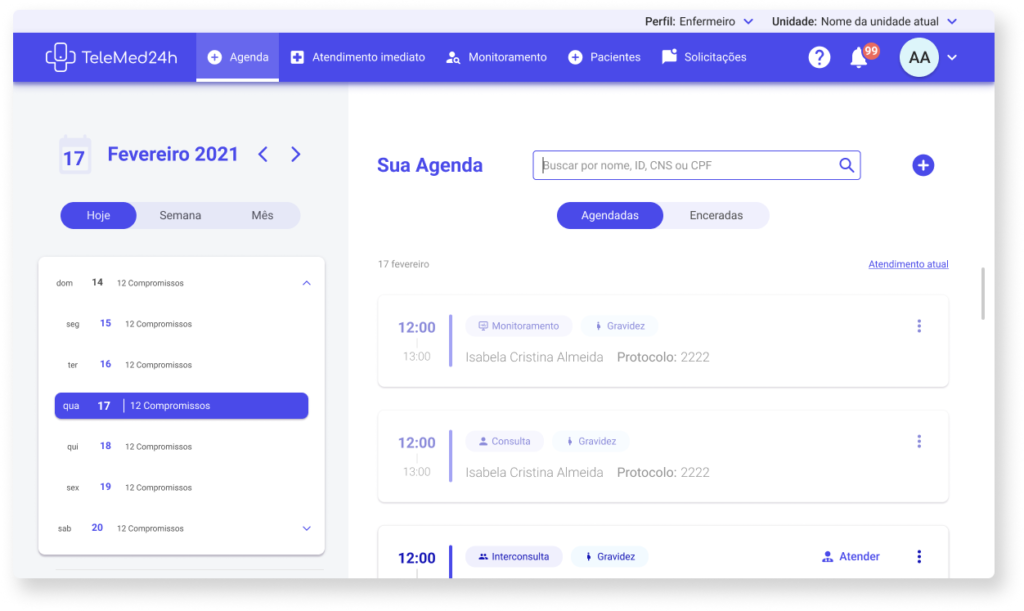
Agendamento
Para organizar o dia dos profissionais de saúde e otimizar o número de atendimentos diários, precisávamos ter uma agenda inteligente e eficiente, para garantir atendimentos rápidos.

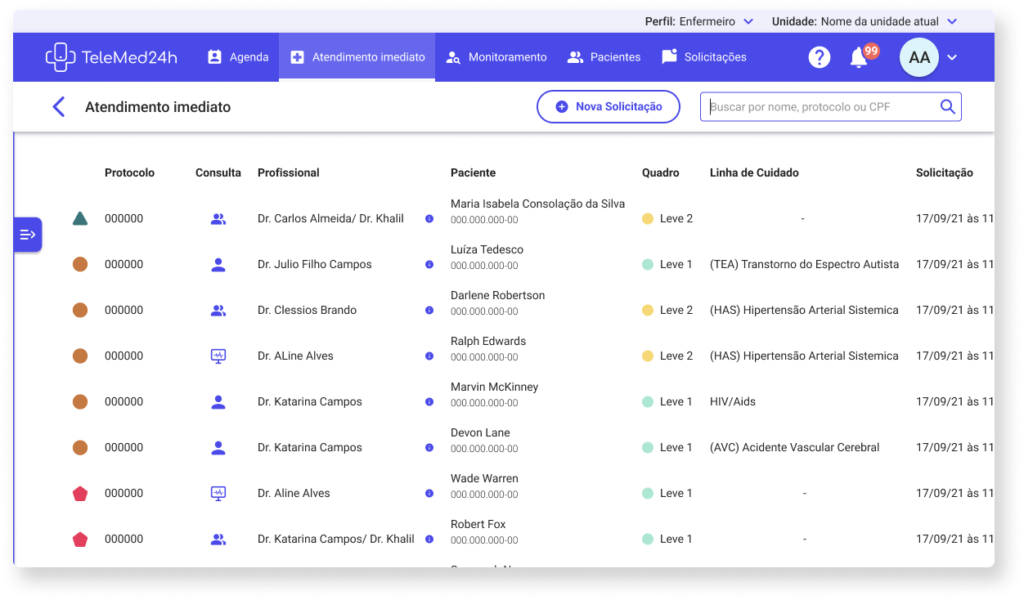
Pronto-atendimento
Além de consultas agendadas, tínhamos também a modalidade de consultas de pronto-atendimento. Aqui o desafio era otimizar a fila de atendimento, possibilitando o aumento do número de consultas realizadas por dia.

Testando a nova experiência
Com as novas telas, aplicamos testes em uma clínica cliente. Apresentamos os novos fluxos com tarefas que os profissionais de saúde deveriam cumprir usando nossos protótipos:
Tarefa 1: realizando uma consulta
O médico deveria realizar o atendimento de um paciente (representado por uma pessoa do nosso time), anotar os sintomas, analisar o histórico, definir tratamento e realizar prescrição de remédios.
Observações coletadas:
- Os usuários se sentiam bem a vontade com o novo fluxo de atendimento e recebemos elogios pela facilidade de encontrar as informações necessárias para o atendimento;
- Identificamos algumas oportunidades de melhoria, como a reorganização da aba de histórico;
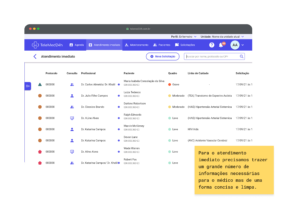
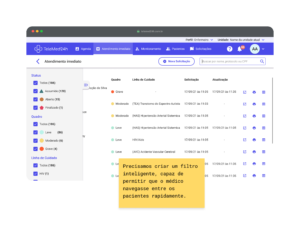
- São necessários filtros e uma busca simples para auxiliar o profissional a encontrar consultas e exames antigos.
Tarefa 2: utilizando a agenda
A segunda tarefa era analisar a agenda do dia, cancelar e remarcar uma consulta, bloquear um período da agenda e iniciar a consulta de agora.
Observações coletadas:
- Os usuários não demonstraram nenhuma dificuldade na hora de iniciar ou cancelar consultas e verificar a agenda do dia;
- A opção de bloqueio de agenda se demonstrou confusa. Os médicos não tinham essa opção na versão que utilizavam. Precisávamos deixar a função mais intuitiva e levantamos a hipótese de mostrar um passo-a-passo sempre que uma nova funcionalidade fosse adicionada, até então novas funções eram ensinadas em treinamentos presenciais esporádicos.
Tarefa 3: pronto-atendimento
Verificar a fila de pronto-atendimento, buscar o próximo paciente na fila, acessar a ficha do paciente e iniciar um atendimento.
Observações coletadas:
- O teste ocorreu bem e as telas não causaram nenhuma dúvida nos usuários;
- Notamos uma possível melhoria na nomenclatura dos botões de ação, para deixarmos mais claro o intuito de cada um.
Os ganhos da nova experiência
Após dois meses do lançamento, analisamos os KPIs das entregas para avaliá-las.
Teleatendimento mais rápido, sem impactar a qualidade
Com as melhorias que realizamos no fluxo de atendimento e com features que visavam auxiliar os médicos a ganhar tempo, diminuímos o tempo médio de consultas de 21 minutos para 14 minutos, aumentando o número de consultas realizadas por médico de 23 para 34, sem afetar a nota de avaliação dada pelos pacientes.

Desenvolvimento mais rápido
Com o novo Design System aplicado, notamos uma melhora na velocidade de entrega do time, melhorando nossas métricas como throughput (número de tarefas entregues) em 48% e lead time (tempo de desenvolvimento de cada tarefa) em 37%.

Profissionais da saúde mais satisfeitos
Conversamos com os profissionais de saúde após a implementação da nova versão e pedimos para eles avaliarem de 0 a 10 as funcionalidades do sistema. Houve aumento da nota média.
- Atendimento: de 6,5 para 9,5
- Agenda: de 7 para 9
- Pronto atendimento: de 7,5 para 9

Próximos passos
Evolução contínua
Oportunidades de melhoria nunca acabam. Como no escopo deste projeto as principais funcionalidades do sistema foram contempladas, foi mantida uma análise constante das métricas e uma grande proximidade com os usuários, para encontrar novas hipóteses a serem testadas e se validadas, aplicadas como soluções.
Olhando para o paciente
Para garantir a qualidade e acessibilidade das consultas, é essencial realizar um estudo detalhado dos pacientes que utilizam nosso sistema de teleatendimento. Será necessário abordar questões como a redução do número de faltas e problemas de comunicação durante a consulta e facilitar o recebimento de pedidos médicos.
Também é importante considerar como tornar o acesso às consultas mais fácil para pacientes idosos, com dificuldades de leitura ou com baixo conhecimento tecnológico. Respondendo a essas e outras perguntas, podemos assegurar um acesso intuitivo e eficiente às teleconsultas.
Melhorias para os gestores
Precisaríamos entender como melhorar as features de gestão de corpo médico, controle financeiro, gestão de unidades e identificar possíveis features que precisam ser criadas.
Acredita que posso te ajudar?
Vamos conversar!

leandro.mont@outlook.com.br

+55 (11) 98486-1888